ホームページやブログに新ツイッターウィジェットを表示する-2012.10
 いつの間にかツイッター公式ウィジェットが仕様変更していたので、紹介です。
いつの間にかツイッター公式ウィジェットが仕様変更していたので、紹介です。
大きく変わった点は、
- 枠や背景色の細かい設定ができない。
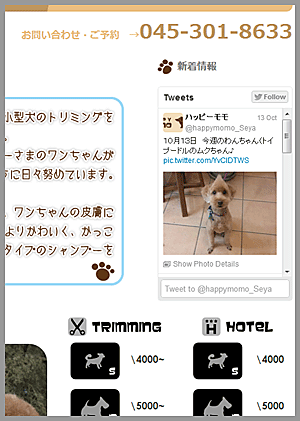
- 画像・動画を投稿すると、ウィジェットのタイムラインに表示される。
この2点かと思います。1番目の色の設定は、明るい・暗いの2種から選べますが、デザインにより、どうしても合わないサイトも出てくると思うのですが、ツイッター側としてはその辺どう考えたのか、興味深いです。
2番目の画像・映像が表示されるのは、画像・動画でお知らせ等が多い人に非常に有効だと思います。今までは画像を投稿しても、リンクが表示されるだけでした。ぱっと見で伝えたいことがある場合は、やはり直に画像が表示されたほうがいいと思います。
下がサンプルです。画像自動表示はウィジェット作成時に非表示も選択できます。大きさもおよそ設定可能です。
 |  |
ウィジェット作成方法
- ツイッターにログインし、設定をクリック。

- 新規作成をクリック

- 各オプションを設定

- 「ユーザー名」は、既に入っているはずです。違うユーザー名にしたらどうなるのでしょうか。
- 「高さ」は、600が初期設定で入っているはずです。お好みに変えられますが、最小で220だったような気がします。
- 「テーマ」は前述のとおり、「明るい」「暗い」しかありません。この下のチェックボックス「画像を自動的に開く」にチェックが初期設定で入っています。これを外すとウィジェットタイムラインに画像が表示されなくなるのでしょう。でしょうというのは試していないからです。古いタイムライン同様、画像へのリンクが表示されるのかと推測します。
- 「リンクの色」は、「初期設定(青)」の箇所をクリックするとカラーパレットが表示され、いかようにも設定できます。テーマにも欲しい機能です。
- 「ドメイン」は、初期値で「(何らかのURL),example.com」と入っているはずです。「入力してください」と書いてありますが、入力する理由はよくわかりません。そういうものは、世の中によくあります。入力しないとどうなるのでしょうか。
- 最後の「Twitterのカスタマイズ機能を無効にする」のチェックもよくわかりませんが、これを無効にする(チェックを入れる)と、後述の「幅」設定ができなくなるのかもしれません。
- 上記オプション設定が決まったら、その下「変更を保存する」をクリックします。右下にコードが生成されます。全選択→コピーし、サイトに張りつければ完成です。

幅の設定
ウィジェットの幅は、自動で設定してくれますが、自分で設定することも可能です。コードのaタグ内に「width="任意の数値"」を入れましょう。ただし、限界値が幅にもたしかあったと思います。

古いツイッターウィジェット
この新ツイッターウィジェットではなく、以前のツイッターウィジェットでも、現在普通に表示されています。そちらのほうが、やや複雑ですが、テーマの設定が細かくできるので、新ウィジェットの「明るい」「暗い」でどうしてもサイトイメージに合わない方は、新ウィジェットはあきらめて、古いウィジェットを使い続けたほうがいいかもしれません。
古いウィジェットは、文字コードによって、ある種のブラウザで全く表示されないこともあるため(これ対応での仕様変更?)、また、やはり投稿画像が自動で表示されるのがお知らせ・新着情報発信にメリットがかなりあると思われますので、新ツイッターウィジェットを試されるのもよろしいかと存じます。


ディスカッション
コメント一覧
ありがとうございます。